Getting Started With The Desktop And Animation(Tutorials for Beginners)
Written by jahshaka Reads: 54058 Saturday, 30 July 2005
このチュートリアルガイドはKj_Ceさんが翻訳されたドキュメントを基に再構成しています。
Kj_Ceさんによって翻訳作成されたチュートリアルの原版はjahshaka初の公式のガイドです。(php wikiによって公開)最新版は「jahshaka.org」のサイト完成により、アップされたマニュアルに修正・加筆され追加されています。
このチュートリアルでは、jahshakaによる初の映像作品づくりをスタートすることを中心に解説します。
誰もが映像作品を生み出すことができたならば、どんなにすばらしいか!
先ずは、あなたが入手したJahshakaの最新バージョンを起動させましょう。
原版チュートリアル執筆時点での最新バージョンはJahshaka 1.9 Alpha 9でしたので多少現在のバージョンと多少差異があるかもしれません。
THE DESKTOP(デスクトップ)
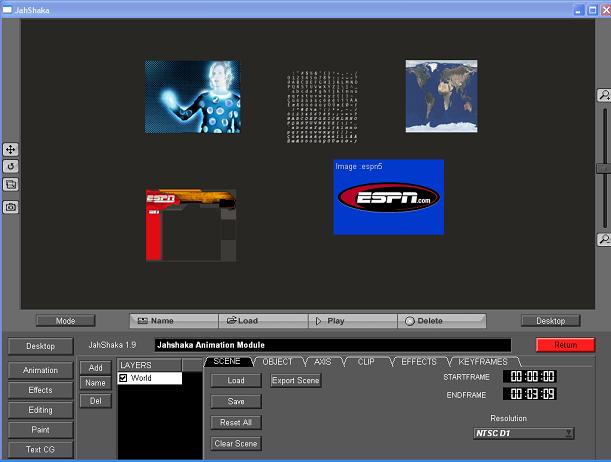
Jahshakaがいったん起動されると、何も表示されていない空白状態のモニタの様なデスクトップ画面が現れます。普段お使いのLinuxや、Windowsのデスクトップなどに似通っていますが、この画面はあなたが持っているすべてのメディアを管理する場所です。
まず最初にすることは、デスクトップへいくつかのクリップを読み込むことです。では、メディアフォルダーの中にあるクリップを使って始めましょう。
1.空白状態のモニタ画面の下部分で ボタンをクリックします。
ボタンをクリックします。
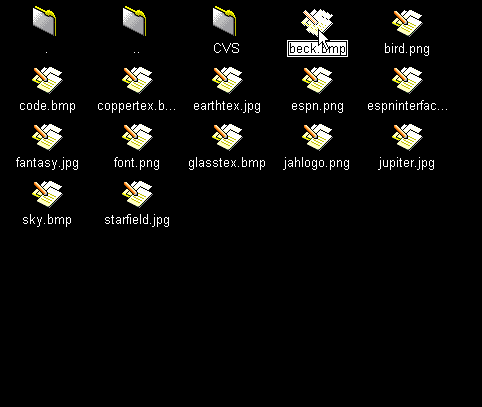
2."Images"と書かれたフォルダアイコンをダブルクリックします。

3.beck.bmpを選択してください。
訳者注:このファイルは、jahshaka.exeがインストールされたフォルダのさらに下、/media/images サブフォルダにあります

あなたは、デスクトップ画面でBeckの姿を見ることになるでしょう... 彼の画像をつかんだりドラッグすることで、必要に応じて追加したクリップを配置するための空間を、あけてやることができます。
クリップやイメージは、つねにデスクトップの左上隅の部分へ読み込まれます。それらを読み込む毎に、クリップはお互いの上に積み重ねられた状態になり、はじめに読み込んだ一番上のクリップだけが縮小されて見えることになります。マウスでクリックとドラッグを行い、クリップを空間の空いている場所へ入れてください。
以下のクリップについて、上記と同じ手順にしたがってください:
フォントやespninterface.bmpをドラッグするときには、注意を払ってください。 クリップの透過領域をクリックすることができず、困難を伴うかもしれません。
もし間違ったクリップを読み込んでしまったら、それを選んでDeleteを押せば削除できます。
削除されたファイルはディスク上には、まだ残されたままなので心配する必要はありません。この操作で実際のファイルは、あなたのPCから消去されることは無いからです。
削除されたクリップはお好みに応じて後から再読み込みすることができます。
とりあえず、レンダリングされた不要なイメージクリップのみ削除してください。後ほどそれに着手しましょう。
THE PLAYER(プレーヤー)
現在いくつかのクリップが読み込みが完了していますので、プレーヤー画面で表示可能です。
では、それぞれのクリップを選んで を押して、表示してみてください。
を押して、表示してみてください。
デスクトップに戻るには、左側のメニューボタンからDesktopを選択し、クリックしてください。
ANIMATION(アニメーション)
我々の次なるステップは、単純なアニメーションを作ることでしょう − ESPN.comでJahshakaプロモーションを行うためのおひろめです!
1.まず初めにアニメーション・モジュールへ入る必要があるので、左側メニューで をクリックします。これで、アニメーションモジュールに移動できます。
をクリックします。これで、アニメーションモジュールに移動できます。
画面にはプレーヤー・ボックス、スライダー、及びいくつか緑色のLCDボックスがありますが、ここでシーンのセットアップをします。
もし水平のタブを見れば、あなたはそのシーンタブにいることが確認できます。あなたはシーンを切り換えるために、いつでもここに戻って来ることができます − また、すべては非破壊性です。心配しないでください。
2.ここで最初にやっておきたいことは、最終フレームを3秒目にセットすることです。
次に、 でちょうど 00:00:00 のところをクリックし、数字が 00:03:00 をカウントするまで左側にゆっくりドラッグします。
でちょうど 00:00:00 のところをクリックし、数字が 00:03:00 をカウントするまで左側にゆっくりドラッグします。
この段階で、あなたはスクリーンの中央にあるダイヤモンド形のスライダーを選び、左から右へドラッグできることに気付かれたことでしょうか?
これは、こするようにスライダーを動かすことでシーンの中を自由に移動するためのツールです。

3.それでは、シーンデータをファイルとして書き出し保存しましょう。
 を押し、.jsfで終わるファイル名 (jahshakaのシーンファイル名) を入力してEnterキーを押すだけです。ちなみに私が作ったファイル名は「espn.jsf」です。
を押し、.jsfで終わるファイル名 (jahshakaのシーンファイル名) を入力してEnterキーを押すだけです。ちなみに私が作ったファイル名は「espn.jsf」です。
GRABBING IMAGES FROM THE DESKTOP(実際の作業イメージの概略説明)
ここまでは、ツールについての単なる説明でしたので少しつまらなかったかもしれませんが、ここからは楽しい実際の作業についての説明です。デスクトップ画面からイメージをつかんでゆきましょう!
あなたは、デフォルト・レイヤーが 「World」 と呼ばれることに気付きましたか?
アクションの中身を見るためには、それの左側にある小さいボックスをチェックするだけでOKです。
空白のレイヤー・イメージで照らし出されたバックグラウンドが見えるでしょう。
これはあなたが追加していく、すべてのレイヤーのためのデフォルト・イメージです。

1.前もってロードしておいた beck.bmp イメージがバックグラウンドになるよう設定したいので、「World」レイヤーが選択されていることを確かめましょう。
World という文字が表示された部分をクリックし、表示を白く反転させると選択状態になります。

もしスクリーンの右側を見たならば、 と表記されたボタンがあるはずです。
と表記されたボタンがあるはずです。
このボタンを使って、デスクトップから任意の選んだレイヤーに対して、イメージを持っていくことができます。
2.World を選択し (それを選んでクリックしたら、白く反転します)  をクリックします。
をクリックします。
表示画面の上半分が変化し、デスクトップになったことに気づくでしょう。しかし、下半分はアニメーション・モジュールになっています
− この表示の場合、何の作業中で今現在どんな状況にいるのかをあなたは注意する必要があります。
もしも混乱して迷ったら、左側メニューで  を押すだけで、再び試すことができます。
を押すだけで、再び試すことができます。
3.クリップをつかみ上げるには、beck.bmp イメージをクリックするだけです。
するとそれは、周囲を青い縁取り線でハイライトされるでしょう。
同時に は赤色の
は赤色の に切り換わっていることも見てとれます。
に切り換わっていることも見てとれます。
4.
いったん beck.bmp を選択し、 を押します。
を押します。
beck.bmp がバックグラウンドに選択された状態で、アニメーション・モジュールに戻りましょう。
ADDING LAYERS(追加レイヤー)
ここまでの作業は簡単でした。よろしいですか?次は、いかにして全部のモジュールへクリップをロードするかという作業手順です。
1.さて、ここでもう少々いくつかのレイヤーを使って、シーンを充実させていきましょう。
次になすべきことは、ワールド・レイヤーの左側にある ボタンを見つけることです。
ボタンを見つけることです。
追記:Version2.0.0では「ADD」ボタンは「AddLayer」にボタン表記が変更されています。
また、このレイヤー操作ボタン群に「Up」「Down」ボタンも追加されていますが、このボタンはAddlayerで追加したフィルターを操作するためのボタンです。
また、LAYERの順列はCONTROLにあるFOREGROUNDのチェックで行ないます。
このボタンをクリックすると、いくつかの選択肢がポップアップして現れます。
2.今、ちょうどもう一つのレイヤーを加える予定なので
Layer オプションをクリックし、バックグラウンドの上に小さい空白レイヤーがポップアップするのを見て下さい。
3.デスクトップから beck.bmp をつかみ上げたのと同じ手順で、同じステップをたどってください。
しかしここでは、レイヤー・ボックスで今からっぽのレイヤーを最初にハイライトします。
今度は、earthtex.bmp イメージをつかみ上げます。そこで GRAB DESKTOP を押し、地球のテクスチャを選び、そして を押します。
を押します。
元の画面に戻れば、地球の絵をクリックしマウスで周囲に動かせることが見てわかります。
OBJECTS AND TRANSLATION
追記:Version2.0.0ではOBJECTタブがLAYERSタブ、AXISタブがCONTROLSタブに名称変更され機能も追加されました。
実際の地球に似せるため、これを平らなレイヤーから球体に変えたいところです。そのためには、オブジェクト・プロパティボックスを開く必要があります。
1.まず、SCENE tab の右側にある OBJECT(注:LAYERSで読替)タブをクリックします。
2.ここではいくつかのオプションが見られますが、Sphere をクリックしてみましょう。
すると今まさに、地球レイヤーは、真に迫った姿になっています。
スクリーン左側の vertical tools をクリックすることで回転させたり、動かしつづけたりさせることが可能です。
(注:Version2.0.0ではvertical toolsはスクリーン右側に移動し機能も追加されています。)
上のひとつは動き、そしてそのひとつ下は回転です。最後のひとつは目盛りです。いずれも AXIS(注:CONTROLSで読替)タブを使うことでより正確に、オブジェクトを動かすことができます。
ここでは数値入力スライダーで制御できるのはX,Y,Zの3つの異なる軸(水平位置、垂直面、および奥行き)の移動・回転・伸縮をコントロールできます。
Version2.0.0にはこれ以外にTRANSPARENCY(透明度)をコントロールするスライダーが追加されました。
もしスライダーを動かした結果が気に入らない場合や、スライダーを動かしすぎて訳がわからなくなっても、スライダーLCDボックス(数値の表示部分)をダブルクリックするだけで、それぞれの値はゼロ値にリセットされます。また、OBJECT(注:LAYERSで読替) タブに戻って、Resetボタンを押しても同様です。
3.移動・回転・伸縮のスライダーの設定値をゼロ値にすると画面上の地球の中心にあるひとつの大陸を見ることができます。それはアフリカ大陸です。
3D TEXT(3Dテキスト)
現在のシーンにいくつかテキストを加えましょう。
1.テキストはありふれたレイヤーなので、 を押し 3D TEXT を選択します。
を押し 3D TEXT を選択します。
テキストの位置を定める必要がありますので、スクリーンの中央、World レイヤーの前に置きます。
2.これを行うにはAXISタブを選び、左側の X Translate スライダー・右側の Z Translate スライダーをドラッグします。
X軸およびY軸のスケールスライダーを、わずかに左側へドラッグすることにより、ビットを落とすスケール調整もできます。
SETTING UP THE SCENE(シーンの設定)
さあ、いまから残りのシーンを加えていきましょう!
1.さらに2つのレイヤーを加える予定ですので、そのうち1つはESPNインターフェース、もう1つはテキスト・イメージにします。
(すでにその方法はご存知でしょうが、それを再び繰り返すつもりではありません。)
2.さきほど行ったように、テキスト・インターフェースのZスライダーを引きずり、そして右側へ引きずって、あなたのすぐ近くまでそれを持って来ましょう。
値が500で止まることに気づくでしょう
- LCDをクリックし、そしてデフォルト・リミットに達するまで右側へドラッグして下さい。
値が750になるまで持っていきます。
よろしい、今やシーンはセットアップされましたので、何かがうまくいかない場合には、それをアニメーション化する前にを省いておきましょう。
3.SCENE タブを選択し、 SAVE を押し、そして作成したファイル名 -espen.jsf- をダブルクリックします。
もしここでスナップショットを撮りたければ、GRAB DESKTOP button の一番上にある PHOTO ボタンをクリックします。
もし誤って render をクリックしたならば、再びそれを押すと停止できます。
スナップショットを見るためにデスクトップを表示させましょう。
デスクトップ左上部分、すでに積み重ねられているさまざまなイメージの下に、スナップショットは置かれているでしょう。
ANIMATING THE SCENE(シーンアニメーション作成)
それではいまから、シーンに生命を吹き込みましょう。まずは、見たくないすべてのレイヤーを隠すことから始めます。
1.Worldレイヤーおよび一番初めに追加したレイヤーを除く、すべてのものからチェックを外します。できごとの理解をより簡単にするために、このレイヤーを earth と名付けましょう。
2.これを行うために (earthレイヤーを) 選択したことを確認し、 name ボタンを押して下さい。ポップアップした枠に earth と入力し、returnキーを押しましょう。
今から、earth レイヤーをアニメーション化できるようになります。
そのためには、まずはじめにアニメーションの最初のフレームにいることを確かめる必要があります。
3.メイン水平バスライダーをドラッグし、VCR lookingコントロールの右側にあるいちばん大きいのを、左端へ動かします。
グリーンのLCDが 00:00:00 になるようセットしましょう。
(以降の話を簡単にするため、このスライダーを scrubber と呼ぶことにします。)
シーンの外側のスペースに、earth ズームを設置します。
4.この作業のためには AXIS tab へ行き、Z方向移動スライダーを使って地球をドラッグすることが必要です。そのカウンターは500で止まります − しかしここでは1000まで変更したいので、
Zスライダーの右側にある緑色のLCDをクリックし、1000に達するまで右端に引っ張る必要があります。
earth はスクリーン上から消え去るでしょう。
SETTING KEYFRAMES(キーフレーム設定)
今から、キーフレーム (アニメーションの位置) の記録を行います。はじめに、1番目のキーフレームを記録することが必要です。
1.それには、スクリーンの中間-右側に位置する PHOTO ボタン の左側で、KEY ボタン を押す必要があります。
ここでは、今、そのようにScrubberスライダーを真ん中までドラッグし、そしてearthを動かし、もう一つのキーフレームをセットしました。
2.zスライダーを引っ張り、そして、ゼロへ戻るように動かします。回転値で遊ぶことも、それ (訳者注: zスライダーを指しているか?) を戻して earth をスピンさせることも同様に行えます。位置決めが定まったならば、ふたたび KEYボタン を押して下さい。
この時点で、scrubber を左から右までドラッグするか、playボタンを押すことができます。すると、earthは飛んで来てピタリと止まるでしょう!
3Dテキストに対しても同じ処理を加えたいのですが、しかし、3Dテキストには earth の後ろを飛んで来てほしいのです。
そのための設定をはじめましょう。
3.scrubber を右端へドラッグすると、earthは再びスクリーンから姿を消します。
その時、3Dテキスト・レイヤー用のチェックボックスにチェックを入れてから戻ると、あなたはそれが去った状態をスクリーンの中央部で見ることでしょう。
earth について行ったのと同じ作業をする予定です。
4.そのためには AXISタブ に行き、移動のためのZ軸LCD をクリックします。
そして、テキストがスクリーンを離れて見えなくなるまで右側にドラッグしましょう。
5.KEYボタン を押し、この状態を記録します。
移動する前にテキストへウェイトをつけたいので、それを持ち込む前にあらかじめスペースを設けるため、
もう一つのキーフレームをセットすることが必要です。
6.その方法は以下のとおりです。scrubberスライダーをドラッグし、以下の手順に従います。
(1) 右へ動かす
(2) scrubber LCD が00:01:00になることを確認
(3) 再びKEYボタンを押す
何らかの理由によりテキストが後退してしまうバグが発生したときには、
ふたたびscrubberスライダーを動かし、2番目のキーフレームをセットしたよりも前のところに戻りましょう。
7.scrubberスライダーをドラッグし、2/3程度のところまでaroundさせるか、
あるいはLCDが00:02:00をカウントするところまで、動かしてください。
これで今から、テキストを後退させることができるようになりました。
8.Z軸移動スライダーを左へドラッグし、world のちょうど前へ配置されるようにします。
9.ここで、KEYボタン を押します。
この時点で、scrubberスライダーを左右にドラッグすることができ、
jahshakaと書かれたテキストを後ろに従えた地球が、飛んで来るのを見ることでしょう!
もしうまくいかないようであれば、Earthレイヤー が選択状態であることを確かめ、 OBJECTタブ をクリックし、resetを押して再びアニメーション化を行ってください。
10.ここでチェック・ボックスをクリックし、ESPNインターフェースへ戻りましょう。
ことがらをより簡単にするため、それをESPNと名付けることもできます。
play ボタンを押すと、あなたにとって初めてのアニメーションがスクリーンの中で回っているのが見られるでしょう!
よければ、バックアップのためにデータのセーブをしておきましょう。
私達はこの作品をESPNに売る用意がまだできていませんので、
いくつかの意匠を凝らしたオーバーレイ・グラフィックスを追加したいところです。
11.あなた自身が追加した1番目のレイヤーに戻り、それにテキストレイヤーという名前を付ければ
それと3Dテキストとを区別することができます。
あなたは、scrubberスライダーが左端の位置に戻っていることを確かめておきたいでしょう。
1.AXIS ボックスに行き、そしてカウンターが1000になるまでZ軸移動スライダーを動かします。
2.その時、およそ-50カウントくらいX軸方向の左へ動くでしょう。
EFFECTS(特殊効果)
ここで、色の輝度や彩度を弱めるような処理を行いましょう!
EFFECTS tab を呼び出すと、Transparency (透明度) スライダーが見つかるでしょう。
1.あなたはこれを35ほどドラッグし、わずかに色褪せるような処理をかけたいことでしょう。
アニメーション化が可能ですので、それはアニメーション動作として左から右へゆっくり動きます。
2.そのためには、キーフレームを00:00:00にセットします。
3.そこで、scrubberスライダーをはるか右へドラッグします。
4.X軸移動(レバー?)の右方向ドラッグによって右へ移動させると、それはスクリーン上から消えない程度に移動します。それから、 KEY ボタンを押すことによって異なるキーフレームをセットします。
これであなたは作品を再生し、独自の創造を楽しむことができるでしょう。
RENDERING(レンダリング)
あなただけの映像作品を作るために、今これを外部へレンダリング出力する必要があるでしょう。
心配は無用です、
Jahshakaはハードウェアレンダリングによって、(プレビュー?)再生と同じくらい速くレンダリングします...
それは大抵、ディスクへのイメージ書き込みの必要が生じてからスローダウンします。これを加速するには、非圧縮jpegである最小ファイル・サイズに変更しましょう。
1.それを行うには作成したシーンを外部保存した後、デスクトップ画面に切り換えて preferncesボタン を押します。レンダー品質スライダーが見つかるはずです。
2.これを思い切り左側へセットします。
3.ここで、アニメーション画面へ戻ってください。
4.scrubberスライダーが同じく左端にあることを確かめ、 render ボタンを押しましょう。
ヒント−
もしお使いのグラフィックスカードがアンチエイリアス機能をサポートしていれば
(そのカードのコントロール・パネルを操作して下さい - コントロールは設定変更できるはずです)
滑らかなアニメーションを得られるでしょう!
あなたの作品は、今やデスクトップ画面でクリップとして見えていることでしょう。デスクトップ画面に切り換え、クリップを選び、そしてチェックのためにplayボタンを押して下さい!
jahshakaを楽しんでください!

あなたがLinuxを使っているならば、ユーティリティ・メニューを利用し、 あなたの作品をmpeg動画クリップとして生成するために、プレーヤーを使うことができます。我々は、まもなくこの機能をWindowsに移植する予定です。
あなたがこのファーストチュートリアルを楽しんでくれることを祈りつつ、我々はその他のモジュールにとりかかりたいと思います。
Last edited on January 29, 2005 11:27 am.
Last modified 2006-06-20 Copyright(C)2005-2006 M.Tamakoshi/hyper-ball.net, All Rights Reserved. E-Mail: hyper_b@xa2.so-net.ne.jp
国内最大級のオンラインCDショップ @TOWER.JP 話題の新譜が10%OFF!ご予約はお早めに!




![[BecK]レイヤー画像拡大](fig1stj/BeckWorldLayerAnim_S.jpg)